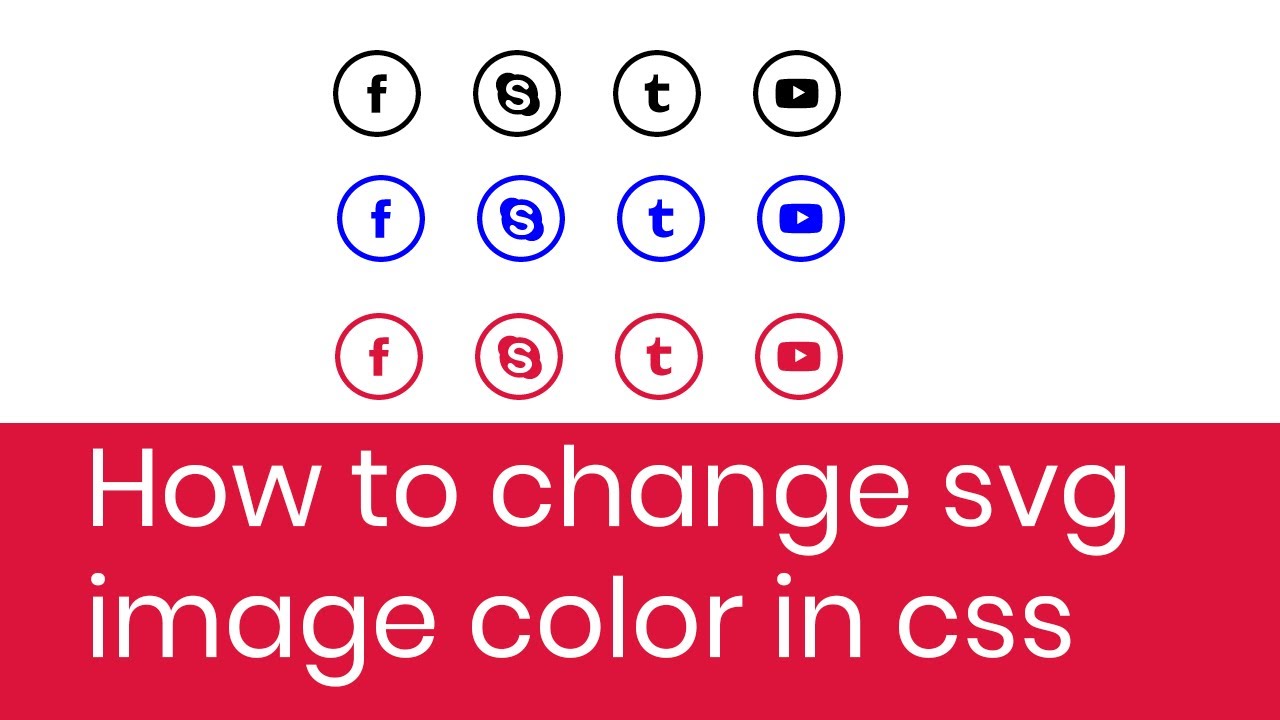
change logo color css
Then you can control the color of the stroke and the fill from your css. Svg path fill red Output.
Change The Blog Background Color Css Cookbook
Choose a specific color using.
. Im trying to add a hover to the SVG logo in the header using just CSS and tried logo imghover fill. I was wondering if I could have my logo in grey scale and once I hover over the logo it would change in to a colour version. Get 100 of free credit.
The color property is used to set the color of the text. Here is the complete Fiddle sample. Upload a photo or drag and drop it to the editor in JPG or PNG format.
In the window that opens up select. Solutions 1 - Edit SVG to point to the currentColor. An RGB value - like rgb 25500 Look at CSS Color Values.
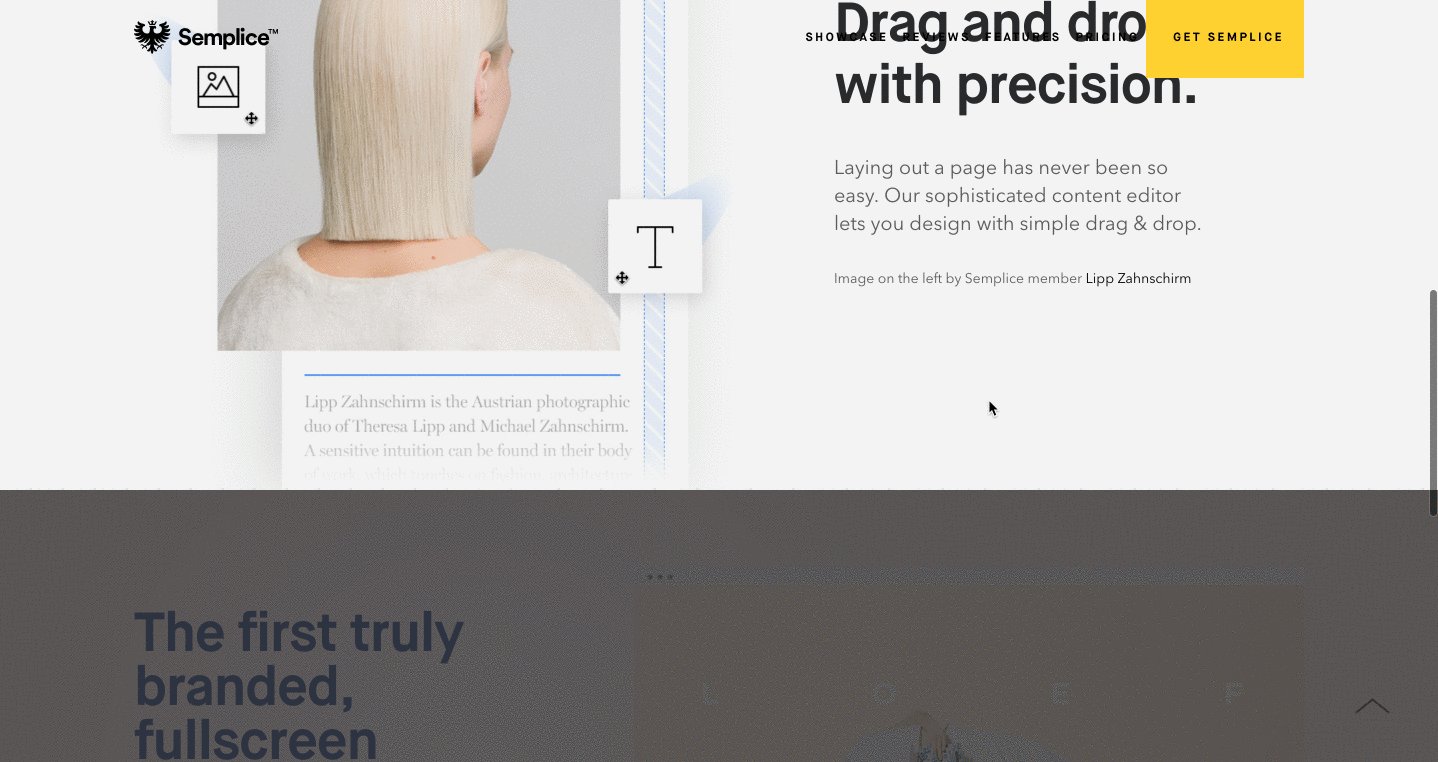
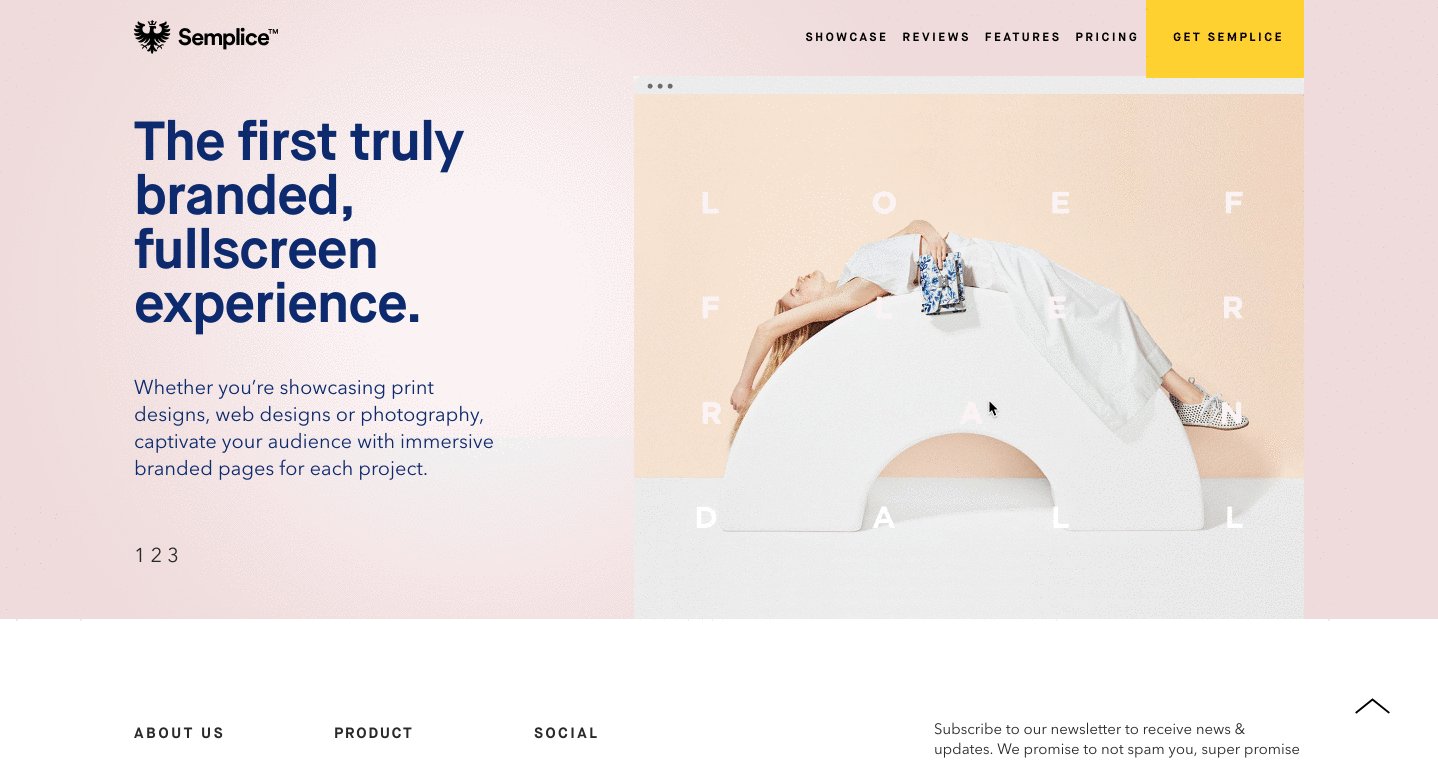
There are a lot of different ways to use SVG. The color is specified by. The Econsultancy marketing blog has an interesting little effect using CSS that causes their logo to change when the page is scrolled.
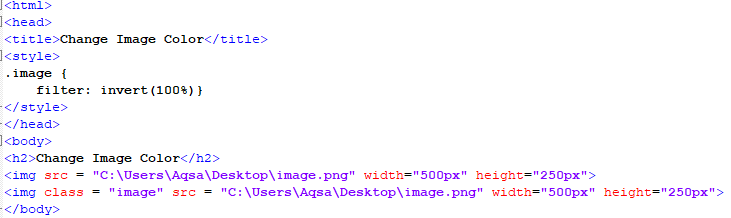
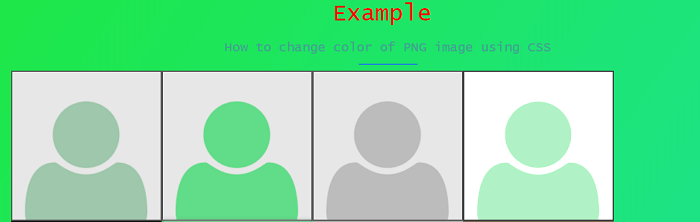
Given an image and the task is to change the image color using CSS. Visit their page and scroll down. To change the color of an image lets move to the CSS and apply the filter property to it.
In the drop-shadow function the. But the above solution will only work when you have SVG with path information. Use filter function to change the png image color.
Use the filter Property to Change the Image Color in CSS. Click on Image Effects Filters from the menu above your image. A color name - like red.
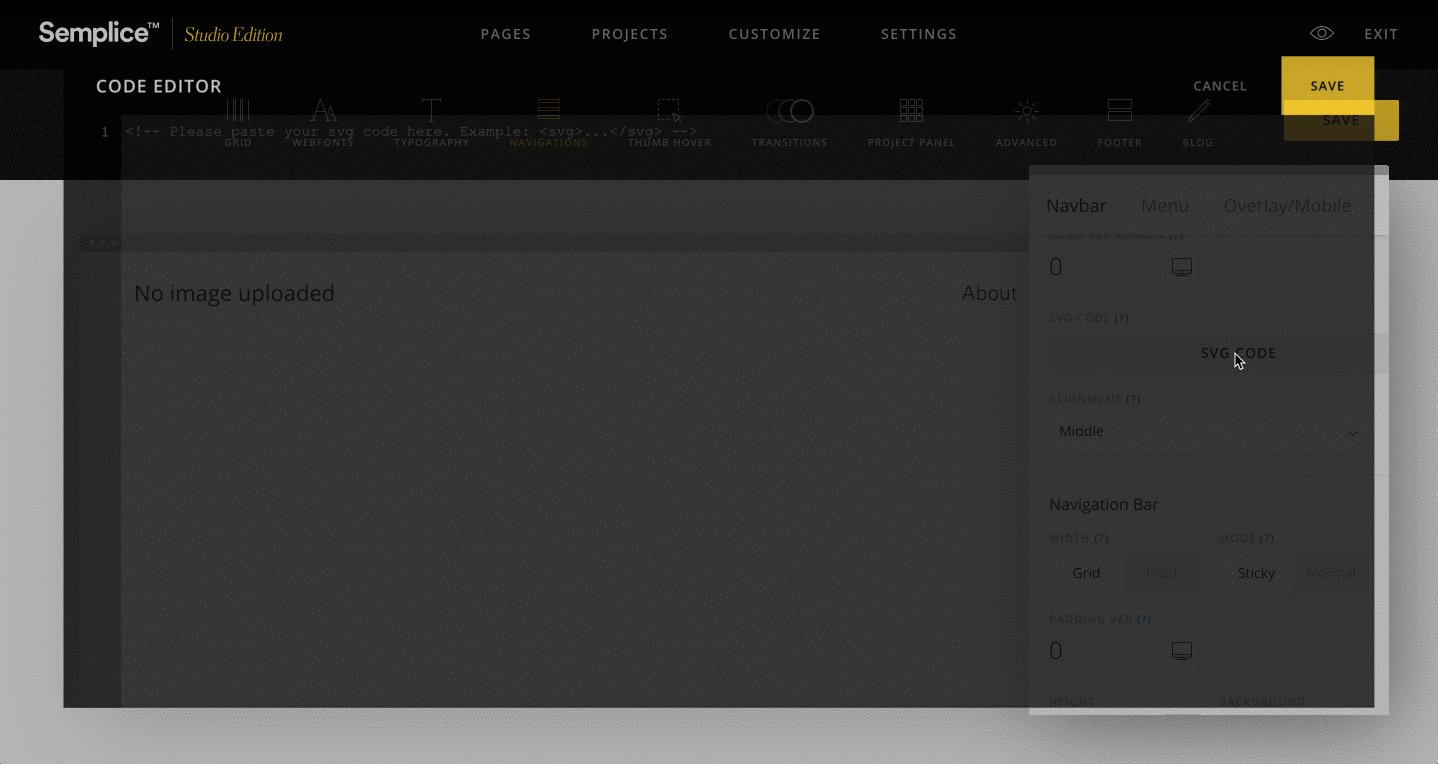
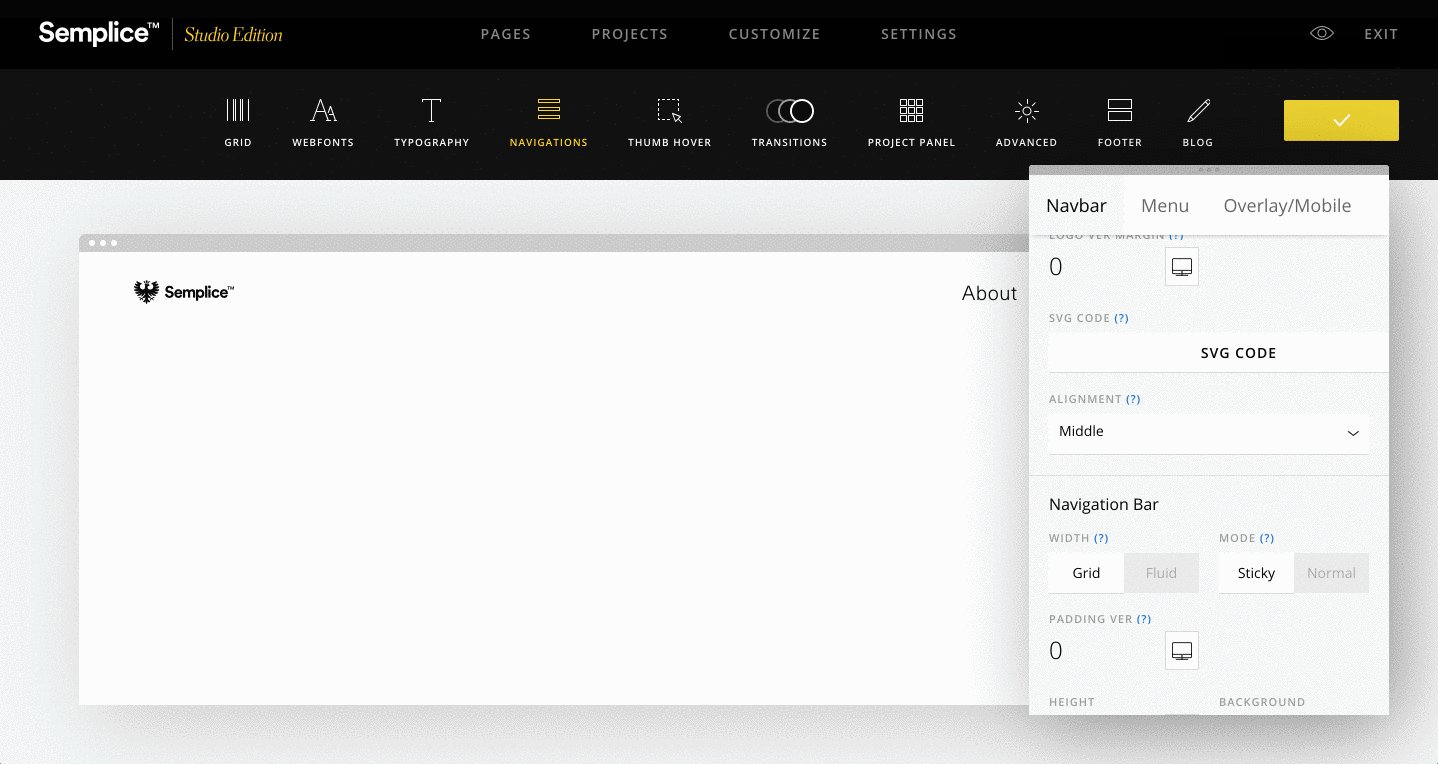
Filter property is mainly used to set the visual effect to. To open this up hover over the page name in your lefthand menu and click on the gear icon that appears. Change Color of SVG on Hover.
I am using a WordPress theme called vigor. Solutions 1 Find the logo hover css and change the color property value to whatever color you want. So you can have CSS has below.
Solution 2 Create another hover CSS and force a change as shown. DigitalOcean joining forces with CSS-Tricks. Use the opacity and drop-shadow Functions in the filter Property to Change the Image Color in CSS.
Andlogo ahover img fill. This code goes in the page settings. A HEX value - like ff0000.
We will set the opacity to 05 for the transparency of the image.

How To Change Svg Image Color In Css How To Change Svg Image Color On Mouse Hover In Css Youtube

Html Change Color Of Icon Image On Hover What Other Ways Are There Stack Overflow

Change Color Of Inline Svg With Css Super Dev Resources

Change The Color Of Svg Image Via Css

How To Change The Color Of A Png Image Using Css Javatpoint
Edit Logo Title Text Color Size And Style In Quiver

Applying Color To Html Elements Using Css Css Cascading Style Sheets Mdn

Change The Background Color Using Javascript Html Css Dev Community

How To Dynamically Change The Colors Of Product Images Using Css Blend Mode And Svg Codrops

How To Change Background Color In Css Javatpoint

Switch Font Color For Different Backgrounds With Css Css Tricks Css Tricks

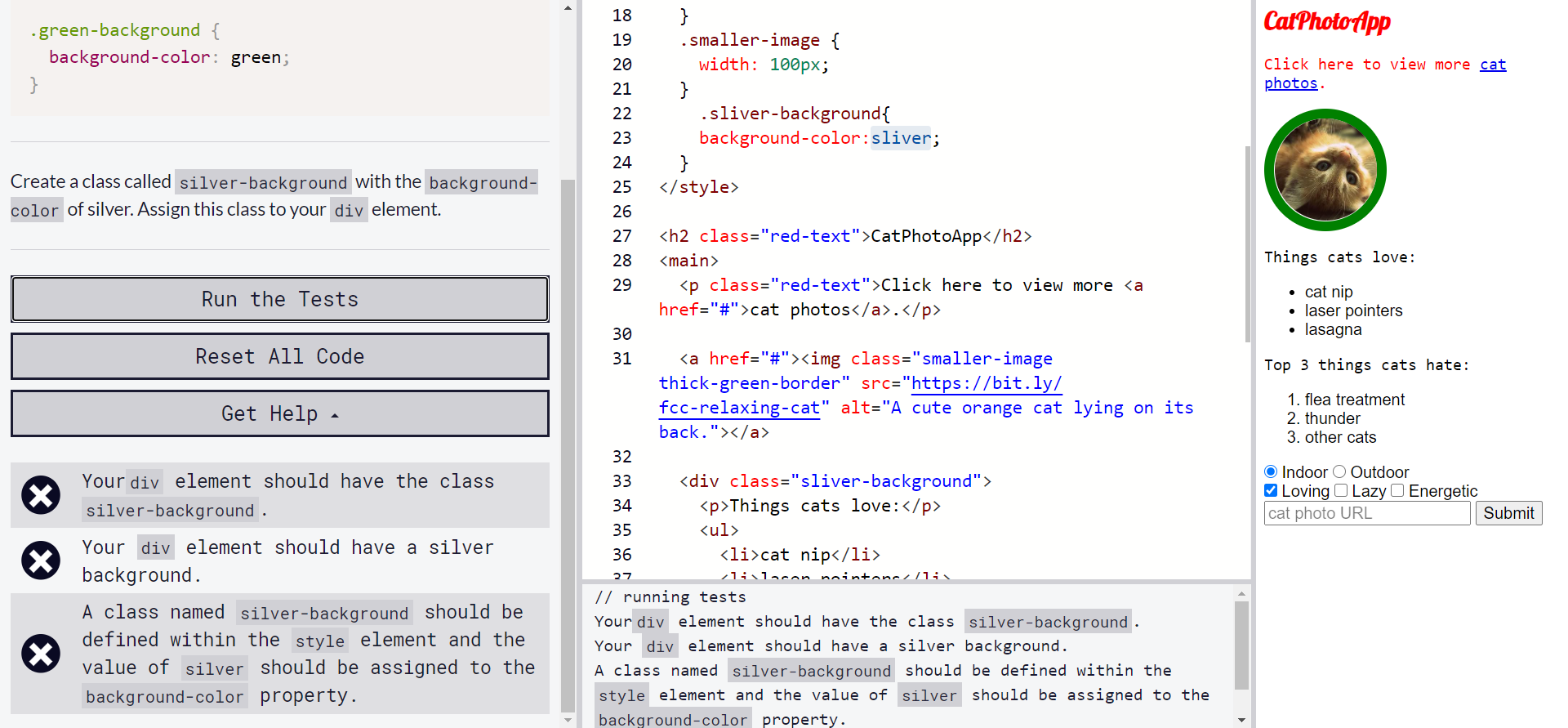
Css Challenge To Change Background Color Html Css The Freecodecamp Forum

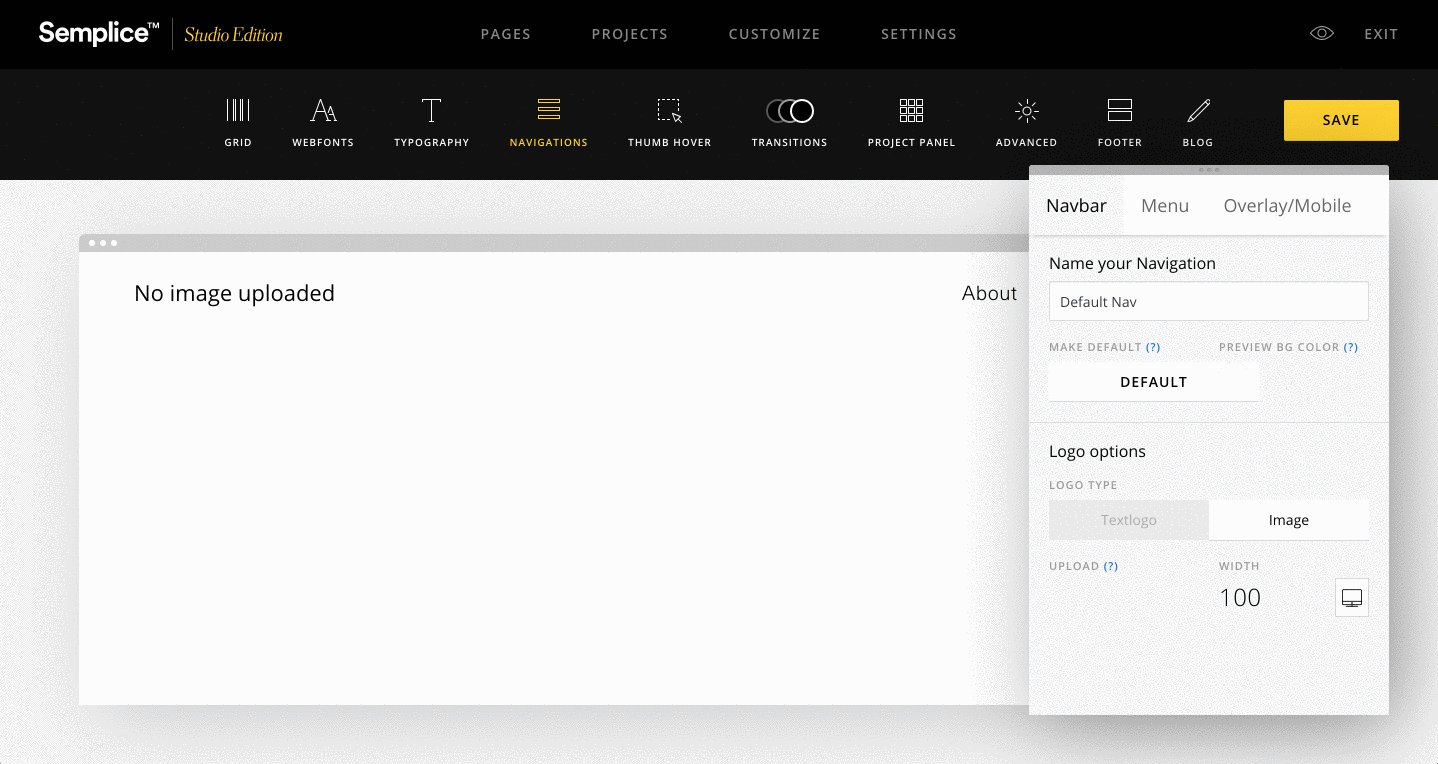
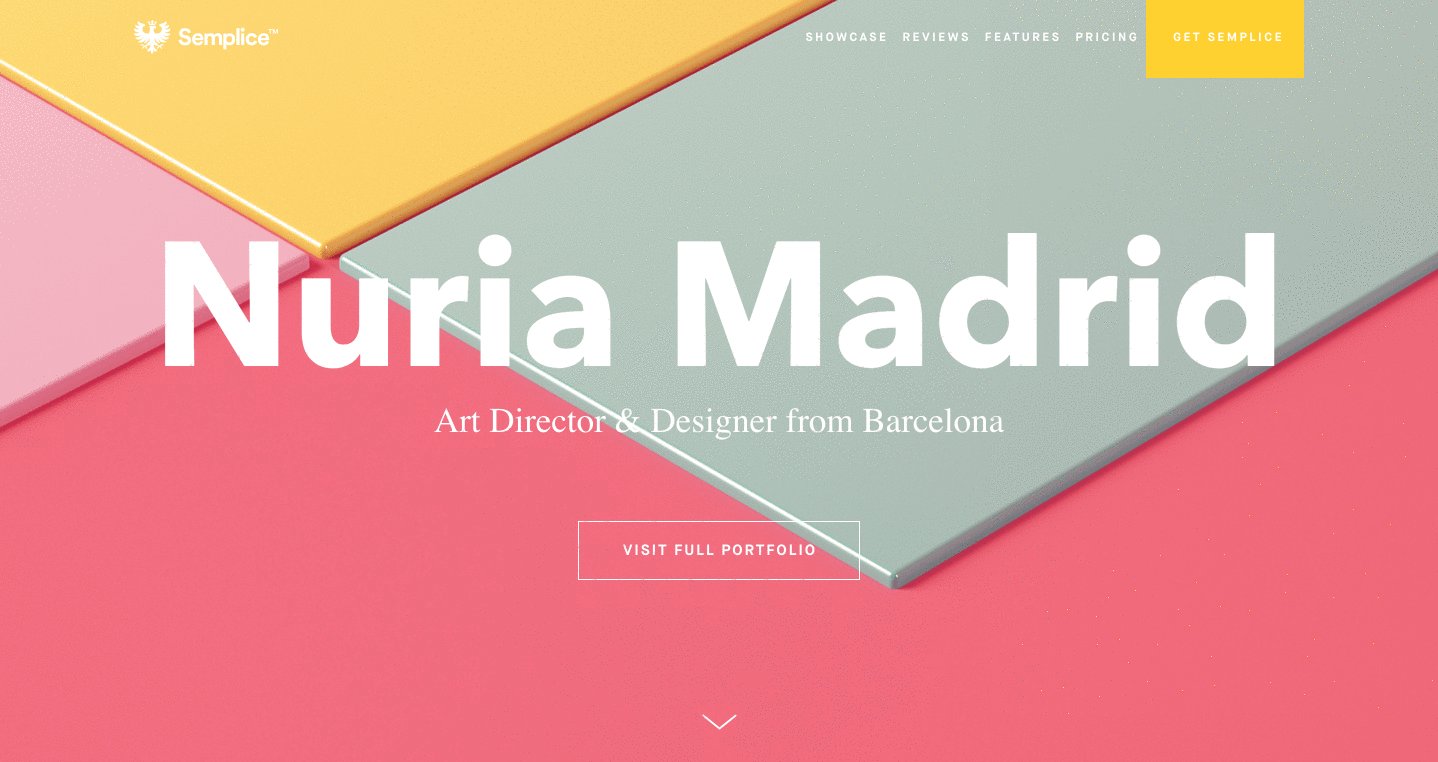
Change Logo Navigation Colors On Scroll Semplice

How To Edit Color Of The New Tab Logo Using Usercontent Css R Firefox

Css Change Color Of Svg Images From Img Tag Dirask

Colors How To Change Colour In Css By Giving Condition Stack Overflow